CSS Tutorial
Dive into the World of Styling with CSS. Hello, design enthusiasts! Welcome to our immersive guide on CSS. Whether you’re dipping your toes in the world of design for the first time or brushing up on your existing skills, this is your go-to resource. Get your creative juices flowing, make yourself at home, and let’s dive in
Table of Contents
What is CSS?
CSS, standing for Cascading Style Sheets, is the stylist of the web. While HTML provides the structure of a webpage, CSS gives it life with colors, layouts, fonts, and transitions. Think of CSS as the wardrobe department for your website – it ensures everything looks appealing and fits well.
CSS, standing for Cascading Style Sheets, is the stylist of the web. While HTML provides the structure of a webpage, CSS gives it life with colors, layouts, fonts, and transitions. Think of CSS as the wardrobe department for your website – it ensures everything looks appealing and fits well.
Why is CSS Crucial?
Ever heard of the phrase, “First impressions last”? In the digital realm, your website’s design plays a pivotal role in creating that first impression. CSS ensures that this impression is nothing short of perfection. It brings uniformity, adaptability, and a touch of flair to web content.
Beyond aesthetics, CSS plays a vital role in optimizing user experience. It ensures web pages load faster, adapt seamlessly across devices, and provide an interactive user interface.
The Evolution of CSS
CSS came into existence around 1996 and was devised by the World Wide Web Consortium (W3C). Since its inception, CSS has seen multiple versions, with CSS3 being the most recent. With each version, we’ve seen more features, improved efficiency, and better cross-browser support.
CSS3 introduced features that revolutionized web design: animations, transitions, gradients, and advanced selectors, to name a few. With these advancements, designers and developers can now create more interactive and visually captivating websites without relying heavily on JavaScript or Flash.
Sample CSS Code
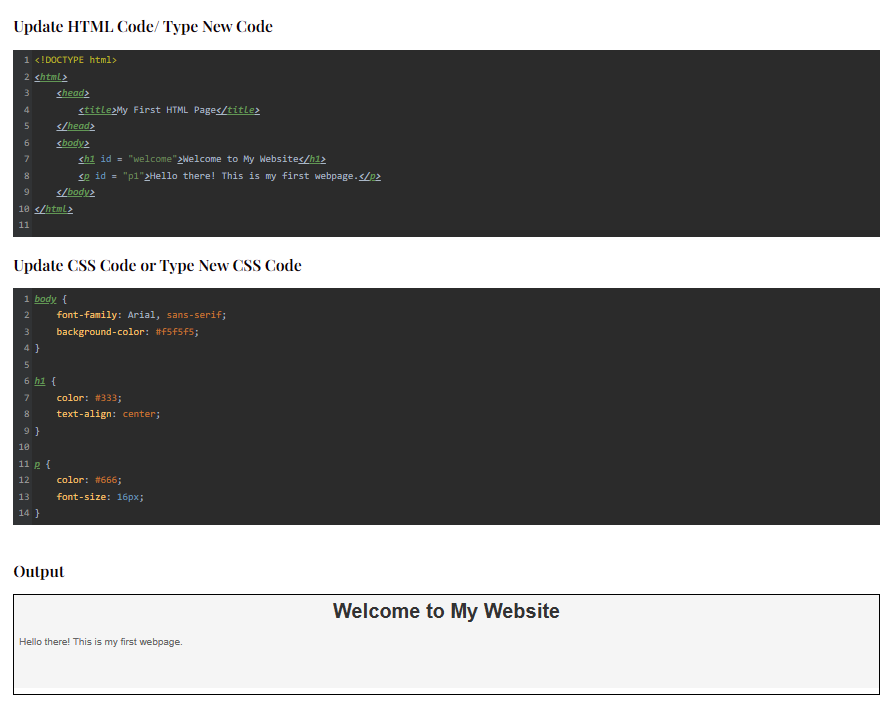
Here’s a small peek into what CSS code looks like:
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}
h1 {
color: #333;
text-align: center;
}
p {
color: #666;
font-size: 16px;
}In this snippet, the body, h1, and p are selectors, and the properties enclosed within the curly braces define the styles for each selector.
Output of the sample CSS code
If you run the above code online using the above buttom you will see how the above CSS code is styling above HTML.

Ready to Embark?
With the basics covered, are you set to delve deeper into the fascinating realm of CSS? Let’s progress and master the art of styling web pages to perfection! Onward to the next chapter!
What are you going to learn?
CSS Basics
CSS Layout and Positioning
Responsive and Interactive Design
Advanced CSS Concepts:
CSS Best Practices and Debugging
Frequently Asked Questions
What is the difference between CSS and CSS3?
CSS3 is just the latest version of CSS with new features like rounded corners, shadows, gradients, transitions, animations, and much more. It’s like CSS, but with superpowers!
How can I override default CSS styles?
You can override default CSS styles by using more specific selectors, using the !important rule, or by placing your styles after the default styles in your CSS file. It’s like saying, “Hey CSS, listen to me, not them!”
Why is my CSS not working in a specific browser?
Different browsers have different levels of support for CSS features. If your CSS isn’t working in a specific browser, it might not support the CSS features you’re using. It’s like trying to play a Blu-ray disc in a VHS player!
How do I center an element horizontally and vertically using CSS?
You can center an element both horizontally and vertically using CSS flexbox or grid. With flexbox, you can use justify-content: center and align-items: center. With grid, you can use place-items: center. It’s like putting a picture perfectly in the middle of a frame!
Can I use CSS with XML documents?
Yes, you can use CSS with XML documents. It’s like dressing up your XML documents in a stylish outfit!
What are pseudo-classes in CSS?
Pseudo-classes are used to define a special state of an element. Go to CSS Pseudo-classes and Pseudo-elements for a deep yet quick and fun dive into CSS Pseudo classes
How do I make a CSS animation?
CSS animations are done with the @keyframes rule which specifies the animation code. It’s like creating a flipbook animation, but with code! Go to CSS Animations to learn more
What is the difference between “em” and “rem” in CSS?
“em” and “rem” are both scalable units in CSS. “em” is relative to the font-size of its closest parent, while “rem” is relative to the root element’s font-size. It’s like measuring ingredients in cups vs tablespoons!
How can I make a website theme dark mode compatible using CSS?
You can make a website theme dark mode compatible using CSS media queries and the prefers-color-scheme feature. It’s like giving your website a cool night mode!
Are there any performance considerations when writing CSS?
Yes, complex CSS can slow down your website. Avoid using too many complex selectors and keep your CSS as simple and clean as possible. It’s like keeping your room tidy to avoid tripping over!
Related Tutorials
- Advanced CSS Animations and Transitions
- Building Modern Web Layouts with CSS Grid and Flexbox
- CSS Best Practices and Optimization Tips
Happy coding, folks! Remember, practice makes perfect. So, keep experimenting and keep creating. The web is your canvas!
