CSS Colors
Hello there, color enthusiasts! Today, we’re diving into the vibrant world of CSS colors. Ready to paint the web with all the colors of the wind? Let’s get started!
Table of Contents
Introduction
Colors are the lifeblood of web design. They set the mood, guide the user’s eye, and make our websites look snazzy. In CSS, we have a whole palette at our disposal. So, buckle up, because we’re about to embark on a technicolor journey!

Understanding CSS Color Syntax
First things first, let’s talk syntax. CSS offers several ways to specify colors, each with its own charm. It’s like choosing between watercolors, acrylics, and oil paints – all different, all beautiful.
Here’s a simple example:
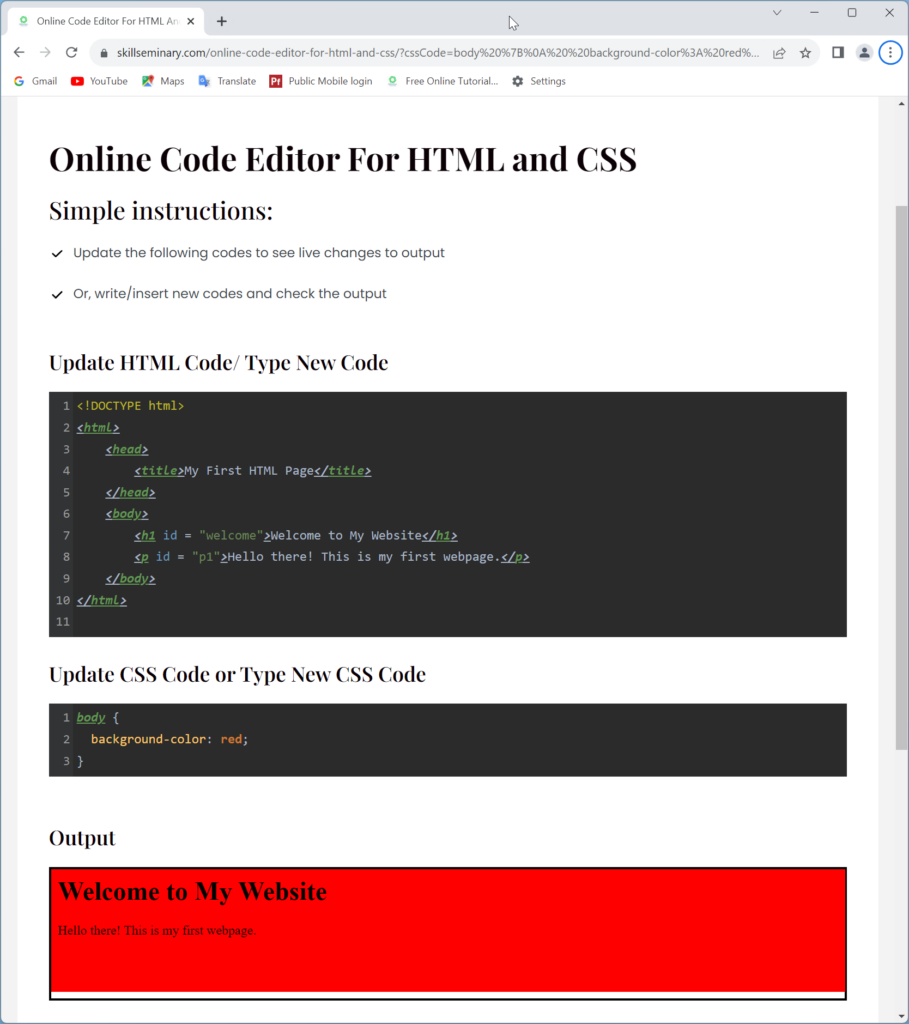
body {
background-color: red;
}In this case, we’re using a color name (more on those later). But hold onto your hats, because we’re just getting started!
Output
If you run the above code online Clicking the “Run this Code Online” button, you will see how the above CSS code is styling above HTML.

CSS Color Names
CSS comes with 147 predefined color names. From AliceBlue to YellowGreen, we’ve got the whole rainbow covered. Here’s how you use them:
h1 {
color: DeepSkyBlue;
}Easy as pie, right?
CSS RGB Colors
RGB stands for Red, Green, and Blue. In CSS, we can define a color using these three primary colors. It’s like mixing paints, but less messy!
p {
color: rgb(255, 0, 0);
}This will give us a bright red paragraph. Neat, huh?
CSS HEX Colors
Hex codes are another way to specify colors in CSS. They start with a # followed by six hexadecimal digits. This might seem intimidating, but don’t worry – it’s easier than it sounds!
div {
background-color: #00FF00;
}This will give us a div with a lime green background. Fancy!
CSS HSL Colors
HSL stands for Hue, Saturation, and Lightness. It’s a different way to mix colors, and it can be quite intuitive once you get the hang of it.
span {
color: hsl(120, 100%, 50%);
}This will give us the same lime green we got with the hex code. It’s all coming together!
CSS RGBA Colors
Remember RGB? Well, meet its cousin, RGBA. The “A” stands for Alpha, which controls the opacity of the color.
button {
background-color: rgba(255, 0, 0, 0.5);
}This will give us a semi-transparent red button. Cool, right?
CSS HSLA Colors
Just like RGBA, HSLA adds an Alpha channel to the HSL color model. This allows us to adjust the opacity of our colors.
footer {
background-color: hsla(120, 100%, 50%, 0.5);
}This will give us a semi-transparent lime green footer. We’re on a roll!
CSS Opacity and Color
Speaking of transparency, CSS also provides the opacity property. This allows us to make entire elements (and all their content) semi-transparent.
section {
background-color: purple;
opacity: 0.5;
}This will give us a semi-transparent section with a purple background. It’s like seeing the web through tinted glasses!
Code Examples
Alright, enough theory. Let’s see some of these concepts in action!
Example 1: Creating a Colorful Web
Page Layout
body {
background-color: #F5F5DC;
}
header {
background-color: #8B4513;
color: #FFD700;
}
nav {
background-color: #D2691E;
color: #FFFFFF;
}
main {
background-color: #FFF8DC;
color: #8B4513;
}
footer {
background-color: #8B4513;
color: #FFD700;
}In this example, we’ve created a webpage layout with a beige body, a saddle brown header and footer, a chocolate navigation bar, and a blanched almond main section. The text colors have been chosen to contrast with their backgrounds.
Example 2: Creating a Gradient Background
body {
background: linear-gradient(to right, #FF6347, #FFA07A);
color: #FFFFFF;
}Here, we’ve created a linear gradient background that transitions from tomato to light salmon. The text color is white to ensure readability against the colorful background.
Wrapping Up
And there you have it! A whirlwind tour of CSS colors. From color names to RGB, HEX, HSL, RGBA, and HSLA, we’ve covered a lot of ground. Remember, mastering CSS colors is key to creating vibrant, engaging websites. So keep practicing, and soon you’ll be painting the web with ease!
Frequently Asked Questions
What are the different ways to specify colors in CSS?
You can specify colors in CSS using color names, HEX codes, RGB values, RGBA values, HSL values, and HSLA values.
How do I use RGB colors in CSS?
You can use RGB colors in CSS with the rgb() function, like this: rgb(255, 0, 0) for red.
What are HEX color codes?
HEX color codes are a way of specifying colors using hexadecimal values. They start with a # symbol followed by six digits. For example, #FF0000 is red.
How do I use HSL colors in CSS?
You can use HSL colors in CSS with the hsl() function, like this: hsl(0, 100%, 50%) for red.
What is the difference between RGB and RGBA colors?
The difference is the “A” in RGBA, which stands for Alpha. This allows you to specify the opacity of the color.
How do I make a color semi-transparent in CSS?
You can make a color semi-transparent in CSS using the rgba() or hsla() functions, or by using the opacity property.
What is the opacity property in CSS?
The opacity property in CSS allows you to make an entire element (and all its content) semi-transparent.
Can I use color names in CSS?
Yes, CSS has 147 predefined color names that you can use, like red, green, and blue.
How do I create a gradient background in CSS?
You can create a gradient background in CSS using the linear-gradient() function.
What are the best practices for using colors in web design?
Best practices for color usage in web design include ensuring good contrast for readability, maintaining color consistency, and selecting a color palette that aligns with your brand and the desired mood.
Related Tutorials
- Mastering CSS Layouts: A deep dive into exploring layouts in CSS
- CSS Animation: As an introductory course to the powerful tool of CSS Animation
Remember, the world of CSS is vast and colorful. So keep exploring, keep learning, and most importantly, have fun! Happy coding!
