CSS Text Styling
Hello there, web design enthusiasts! Today, we’re going to dive into the world of CSS text styling. Ready to jazz up your web pages? Let’s get started!
Table of Contents
CSS Text Styling Properties
CSS offers a wide range of properties to style text. Here are some of the most commonly used ones:
color: Changes the color of the text.font-size: Adjusts the size of the text.font-family: Specifies the typeface of the text.text-align: Aligns the text within its containing element.text-decoration: Adds a line above, below, or through the text.text-transform: Changes the case of the text.
Here’s a simple example:
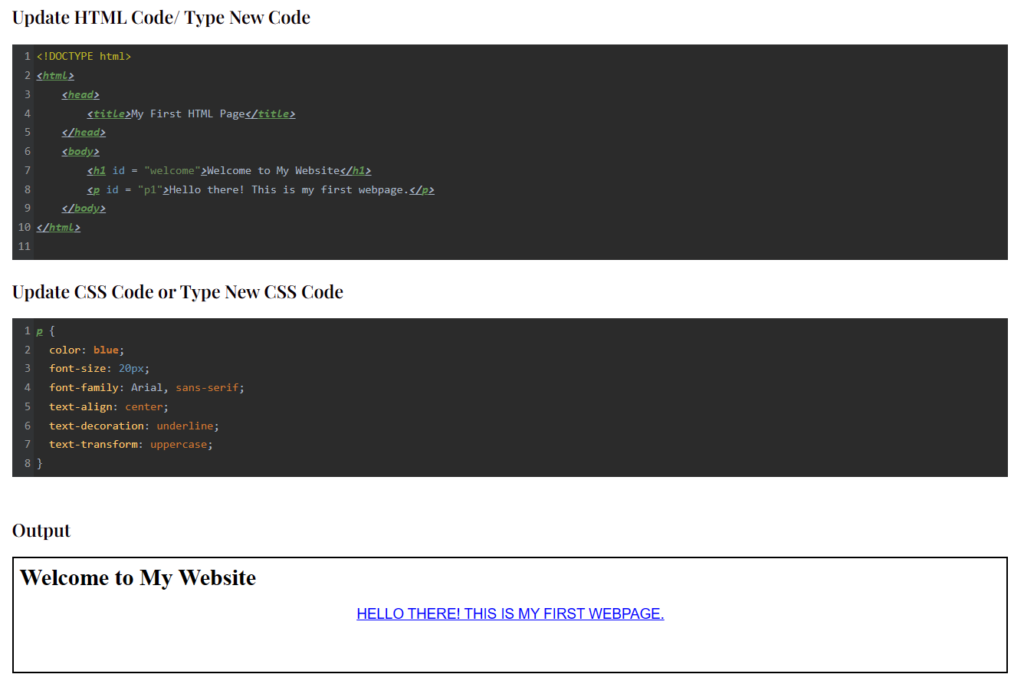
p {
color: blue;
font-size: 20px;
font-family: Arial, sans-serif;
text-align: center;
text-decoration: underline;
text-transform: uppercase;
}In this example, the paragraph text will be blue, 20px in size, aligned to the center, underlined, and transformed to uppercase.
Output
If you run the above code online Clicking the “Run this Code Online” button, you will see how the above CSS code is styling above HTML.

CSS Text Styling Examples
Let’s see some real-world examples of CSS text styling.
Example 1: Styling Headings
h1 {
color: darkgreen;
font-family: 'Times New Roman', serif;
text-align: center;
}Example 2: Styling Links
a {
color: red;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}In the first example, the h1 heading is styled to be dark green, centered, and in ‘Times New Roman’. In the second example, the links are styled to be red and without any underline. However, when you hover over the links, they become underlined.
CSS Text Style Generator
A CSS text style generator is a tool that allows you to create CSS styles for your text without having to write the code manually. You simply input your desired styles, and the generator provides the corresponding CSS code. There are many free CSS text style generators available online, such as EnjoyCSS and CSS3Gen.
CSS Text Style: Bold, Italic, and Underline
You can make your text bold, italic, or underlined using the font-weight, font-style, and text-decoration properties, respectively.
p.bold {
font-weight: bold;
}
p.italic {
font-style: italic;
}
p.underline {
text-decoration: underline;
}CSS Text Style: Uppercase and Center
To transform your text to uppercase or to center it, you can use the text-transform and text-align properties, respectively.
p.uppercase {
text-transform: uppercase;
}
p.center {
text-align: center;
}Code Examples
Let’s look at two complete CSS codes with explanations and outputs.
Example 1: Styling a Blog Post
body {
font-family: Arial, sans-serif;
}
h1 {
color: darkblue;
text-align: center;
}
p {
color: black;
font-size: 18px;
}
a {
color: blue;
text-decoration: none;
}
a:hover {
color: darkblue;
text-decoration: underline;
}In this example, the body of the blog post is set to the Arial font. The h1 heading is dark blue and centered. The paragraph text is black and 18px in size. The links are blue and become dark blue andunderlined when hovered over.
Example 2: Styling a Product Description
body {
font-family: 'Times New Roman', serif;
}
h2 {
color: darkgreen;
text-align: left;
}
p {
color: darkgrey;
font-size: 16px;
}
.price {
color: red;
font-weight: bold;
}In this example, the body of the product description is set to the ‘Times New Roman’ font. The h2 heading is dark green and aligned to the left. The paragraph text is dark grey and 16px in size. The price is red and bold.
Wrapping Up
And there you have it! With these CSS text styling properties, you can make your web pages more visually appealing and easier to read. Remember, the key to good design is to keep things simple and consistent. Happy styling!
Frequently Asked Questions
How do I change the color of my text in CSS?
In CSS, you can easily change the color of your text using the ‘color’ property. For instance, color: blue; or color: #0000FF; would both set your text color to blue. This should be included within the relevant CSS selector for the text you wish to change. go to our CSS Colors tutorial to learn more!
How do I make my text bold in CSS?
To make text bold in CSS, use the ‘font-weight’ property. Applying font-weight: bold; to your CSS selector will make the selected text bold. Alternatively, you can use numerical values between 100 and 900.
How do I center my text in CSS?
Centering text in CSS can be achieved using the ‘text-align’ property. To center your text, simply add text-align: center; to the CSS selector for your text.
How do I underline my text in CSS?
To underline text in CSS, you can use the ‘text-decoration’ property. By adding text-decoration: underline; to your CSS selector, your text will be underlined.
How do I change the font of my text in CSS?
To underline text in CSS, you can use the ‘text-decoration’ property. By adding text-decoration: underline; to your CSS selector, your text will be underlined.
How do I make my text uppercase in CSS?
You can make text uppercase in CSS using the ‘text-transform’ property. Simply add text-transform: uppercase; to your CSS selector, and the text will be transformed to uppercase.
How do I change the size of my text in CSS?
In CSS, the size of text can be changed using the ‘font-size’ property. For example, font-size: 16px; or font-size: 1em; will change the text size within the relevant CSS selector.
How do I remove the underline from a link in CSS?
In CSS, the size of text can be changed using the ‘font-size’ property. For example, font-size: 16px; or font-size: 1em; will change the text size within the relevant CSS selector.
How do I style a specific element in CSS?
To style a specific element in CSS, you need to use the relevant CSS selector, which is typically the HTML tag name, a class name, or an ID. Then, define the desired properties within that selector’s CSS block. For example, p { color: red; } would change the color of all paragraph text to red.
How do I add a shadow to my text in CSS?
To style a specific element in CSS, you need to use the relevant CSS selector, which is typically the HTML tag name, a class name, or an ID. Then, define the desired properties within that selector’s CSS block. For example, p { color: red; } would change the color of all paragraph text to red.
Related Tutorials
- CSS Flexbox: A comprehensive guide to understanding flexbox
- CSS Grid: A detailed tutorial on the deep topic of grids in CSS
- CSS Animations: A practical guide into the amazing world of CSS animations
