CSS Typography
Introduction
Hello there, web design enthusiasts! Welcome to the world of CSS Typography. If you’ve ever marveled at the stunning text effects on some websites and wondered how they achieved that, you’re in the right place.
Table of Contents
In this comprehensive guide, we’re going to unravel the magic of CSS Typography. We’ll equip you with the skills to make your text stand out. So, buckle up and let’s dive in!
Understanding CSS Typography
First things first, let’s understand what typography in CSS is all about. In the simplest terms, typography in CSS is the art and technique of arranging type. It’s about making the text content on your website readable, appealing, and accessible.
It’s like being a stylist, but for your website’s text. You get to decide how your text looks, feels, and even how it behaves. It’s all about enhancing the user experience by making your text not just readable, but visually attractive and engaging. Exciting, right?
CSS Text Effects
Let’s start with some fun stuff – text effects. CSS offers a variety of text effects that can make your text more dynamic and engaging. For instance, you can make your text glow, or give it a 3D effect. You can even create animated text effects that change over time.
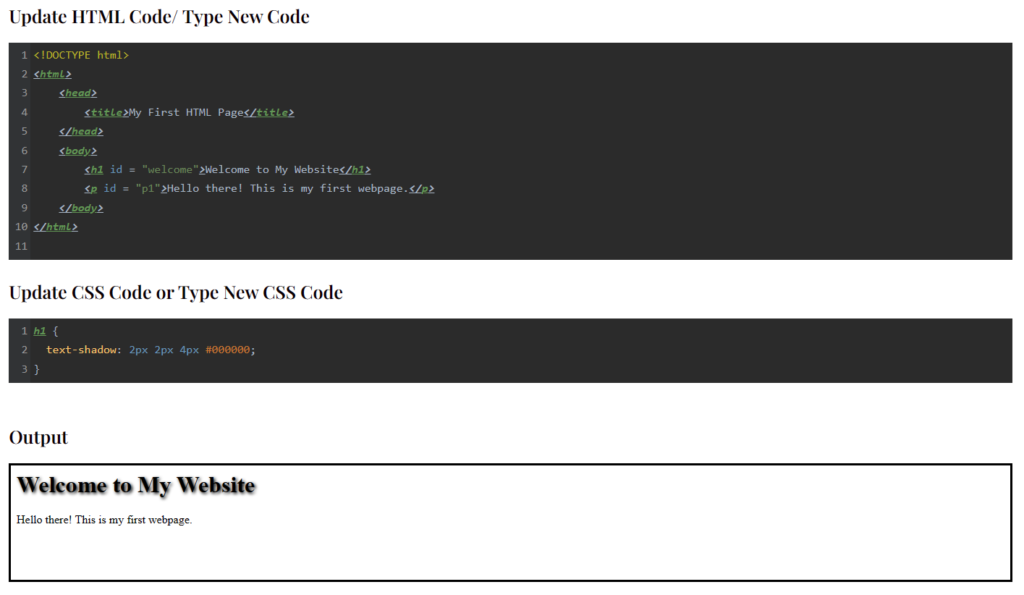
Here’s an example:
h1 {
text-shadow: 2px 2px 4px #000000;
}
In this example, we’re giving a h1 element a shadow. This makes it pop out a bit. It’s a simple yet effective way to add depth to your text and make it stand out.
But that’s just the tip of the iceberg. There are many more text effects you can create with CSS. Let’s look at another example:
p {
text-transform: uppercase;
}In this example, we’re transforming the text in a paragraph element to uppercase. This is a great way to emphasize certain text elements on your webpage.
CSS Font Styling
Next up, we have font styling. This is where you get to decide what kind of ‘outfit’ your text wears. You can set the font family, size, weight, and much more.
Here’s how you can do it:
p {
font-family: Arial, sans-serif;
font-size: 20px;
font-weight: bold;
}In this example, we’re styling a paragraph element with Arial font, a size of 20 pixels, and a bold weight. Now that’s a well-dressed paragraph!
But font styling in CSS goes beyond just setting the font family, size, and weight. You can also set the font style (normal, italic, or oblique), the font variant (normal or small-caps), and the line height.
Let’s look at an example:
p {
font-style: italic;
font-variant: small-caps;
line-height: 1.5;
}In this example, we’re styling a paragraph element with italic font style, small-caps font variant, and a line height of 1.5. This gives the text a unique and stylish look.
CSS Text Formatting
Text formatting in CSS is like the grammar rules for your text. It decides how your text is structured and aligned. For instance, you can center align your text, or justify it.
Here’s an example:
p {
text-align: center;
}In this example, we’re center aligning a paragraph element. Simple, yet effective!
But text formatting in CSS is not just about aligning text. You can also control the text direction, the letter spacing, the word spacing, and the text indentation.
Let’s look at an example:
p {
direction: rtl;
letter-spacing: 2px;
word-spacing: 5px;
text-indent: 50px;
}In this example, we’re setting the text direction to right-to-left, increasing the letter spacing and word spacing, and adding a text indentation of 50 pixels. This gives the text a unique and customized look.
CSS Typography Best Practices
Now that we’ve covered the basics, let’s talk about some best practices. These are some guidelines that can help you make the most out of CSS Typography.
- Consistency is key: Try to maintain a consistent style throughout your website. This helps in creating a cohesive look and feel.
- Legibility matters: Make sure your text is easy to read. Avoid using overly complex fonts or very small font sizes.
- Responsive design: Ensure your typography looks good on all devices. You can use media queries in CSS to adjust the typography based on the device size.
Let’s look at an example:
@media only screen and (max-width: 600px) {
body {
font-size: 18px;
}
}In this example, we’re adjusting the font size to 18 pixels when the device width is 600 pixels or less.
This is a simple yet effective way to ensure that your typography is responsive and looks good on all devices, regardless of their screen size.
Wrapping Up
And that’s a wrap! We’ve covered the basics of CSS Typography, looked at text effects, font styling, text formatting, and even some best practices. Remember, the key to good typography is practice. So go ahead and start styling!
Frequently Asked Questions
What is typography in CSS?
Typography in CSS is the art of styling and formatting text on your webpage.
How do you write typography in CSS?
You can write typography in CSS using various properties like font-family, font-size, text-align, and more.
What is the difference between CSS text and CSS font?
CSS text properties are used to style and format the text content, while CSS font properties are used to style and format the font of the text.
What fonts are used in CSS?
CSS supports a variety of fonts. Some of the commonly used fonts include Arial, Verdana, Times New Roman, and Georgia.
How to add a custom font in CSS?
You can add a custom font in CSS using the @font-face rule.
Related Tutorials
- Mastering CSS Properties
- The Ultimate Guide to CSS Font
- Styling Your Webpage with CSS Color
Happy coding!
