Getting Started with JavaScript: Your First Hello World Program
What is JavaScript?
Hello there, future JavaScript maestro! Ready to dive into the world of coding? Let’s get started with JavaScript programming. It’s as easy as pie, and I promise you’ll be writing your own code in no time.
Table of Contents
JavaScript is a high-level, interpreted programming language. It’s one of the three core technologies of the World Wide Web, alongside HTML and CSS. JavaScript enables interactive web pages and is an essential part of web applications.
Why Learn JavaScript?
Why JavaScript, you ask? Well, it’s everywhere! It’s in your browser, on your server, and even in your coffee machine (okay, maybe not the last one). JavaScript is easy to learn, and it’s the go-to language for web development. Plus, it’s fun!
Your First JavaScript Program
Let’s start with a simple “Hello, World!” program. This is a tradition in programming, a gentle introduction to any language.
Here’s what it looks like in JavaScript:
console.log("Hello, World!");This line of code will print the phrase “Hello, World!” to the console.
How to Run Your First JavaScript Program
There are several ways to run your JavaScript code. Let’s start with the easiest one: an online code editor. Alternative method is to use Visual Studio Code.
How to Run JavaScript Program in Online Code Editor
There are many online code editors available, but for beginners, I recommend Repl.it. It’s user-friendly and doesn’t require any setup. Just type your code and hit the ‘Run’ button.
- Visit an online code editor. Some popular ones include JSFiddle, CodePen, and Repl.it.
- Write or paste your JavaScript code into the JavaScript section.
- Click on the “Run” button (or similar) to execute your code.
- The output will be displayed in the console or output section of the editor.
f you’re feeling adventurous, you can also try to run JavaScript on a Just a Web browser, server or computer command line or set up a local integrated development environment (IDE).
But if you don’t want to spend time with trying different ways to run JavaScript, you may stick with just Online Code Editor at least for this tutorial.
How to Run JavaScript on Visual Studio Code with Node.js
Alright, folks! Now that we’ve dipped our toes into the JavaScript waters, let’s dive a bit deeper. We’re going to run our JavaScript code on Visual Studio Code (VS Code). Sounds exciting, right? Let’s get cracking!
Step 1: Install Visual Studio Code
First things first, we need to install VS Code. It’s a fantastic editor that’s loved by developers worldwide. You can download it from the official VS Code website. Just follow the instructions, and you’ll have it up and running in no time.
You may follow our step-step visual instruction on how to install Visual Studio Code. This is same as in C programming.
Step 2: Install Node.js
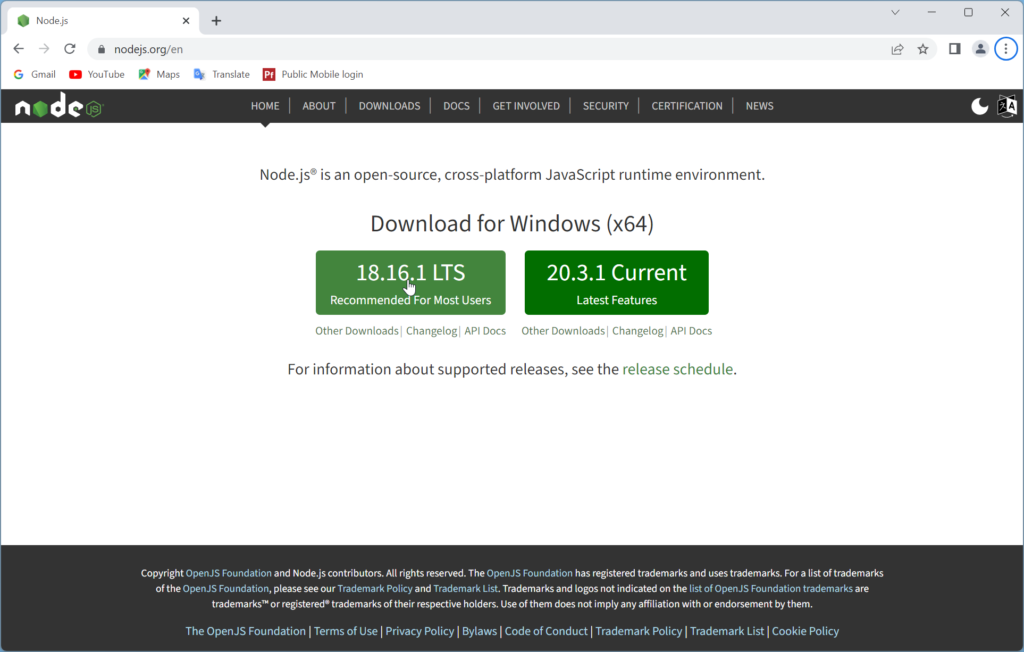
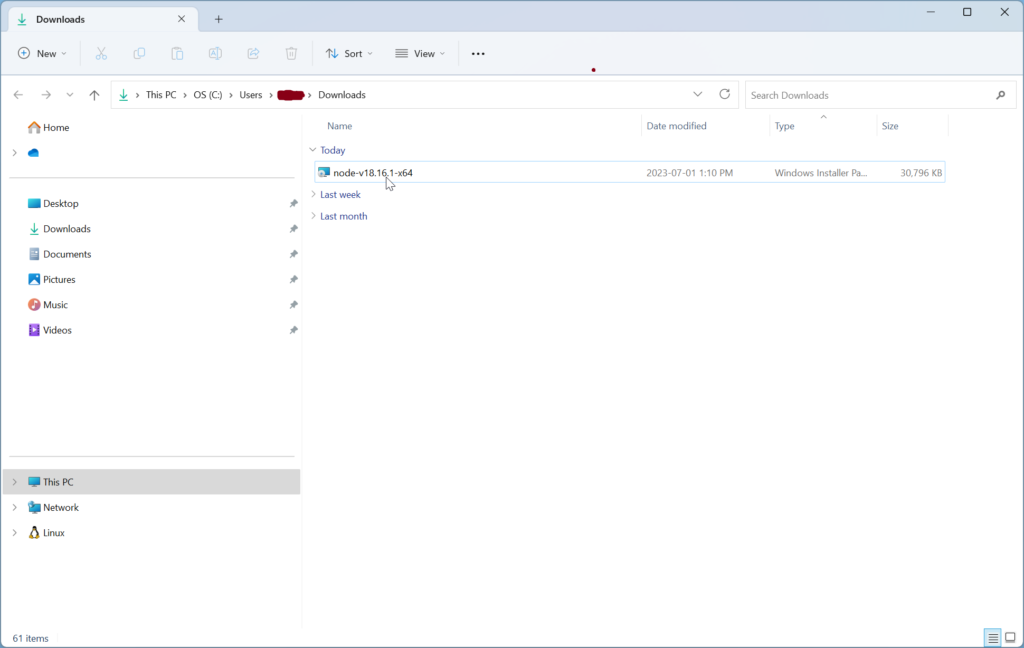
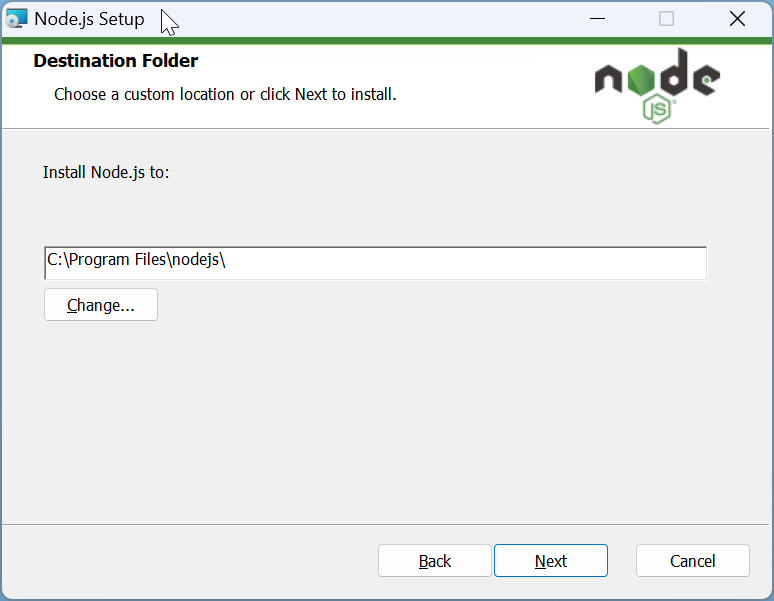
Next, we need Node.js, a JavaScript runtime that lets us run JavaScript on our computers. Head over to the official Node.js website and download the latest version.
If you need a step-by-step visual instruction on how to install Node.js, you can check the next section.
Step 3: Create a New File
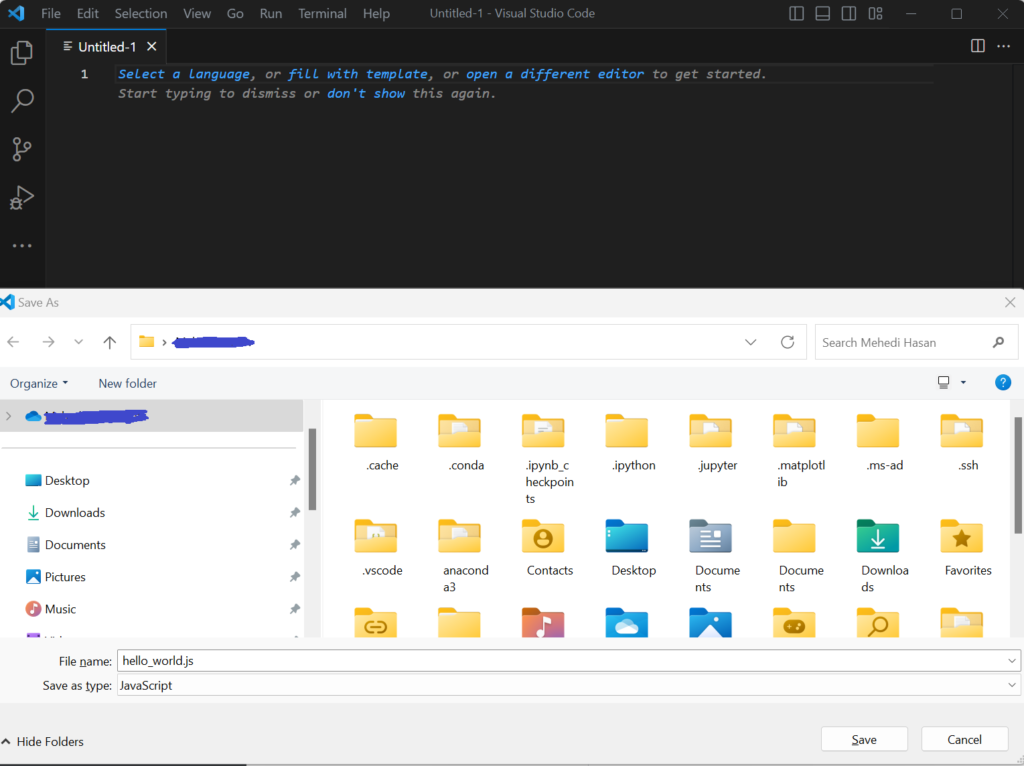
Now, open VS Code and create a new file. Save it with a .js extension (Ctrl + N to create a new file and Ctrl+S to save. For this example, save as File Name: hello_world.js and Save as Type: JavaScript). This .js extension tells VS Code that we’re working with JavaScript.

Step 4: Write Some JavaScript
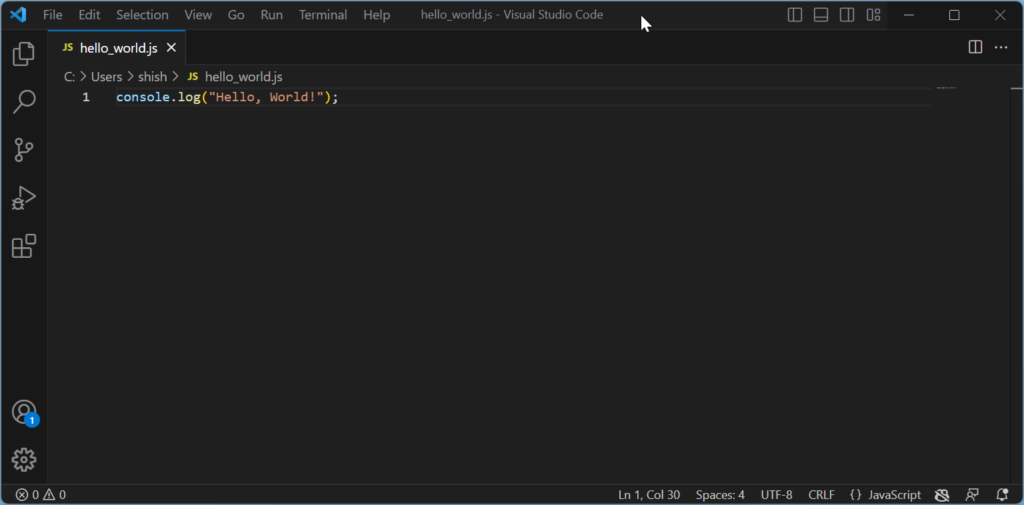
Time to write some code! Let’s stick with our trusty “Hello, World!” program. Type the following into your new file and save):
console.log("Hello, World!");
Step 5: Open the Terminal
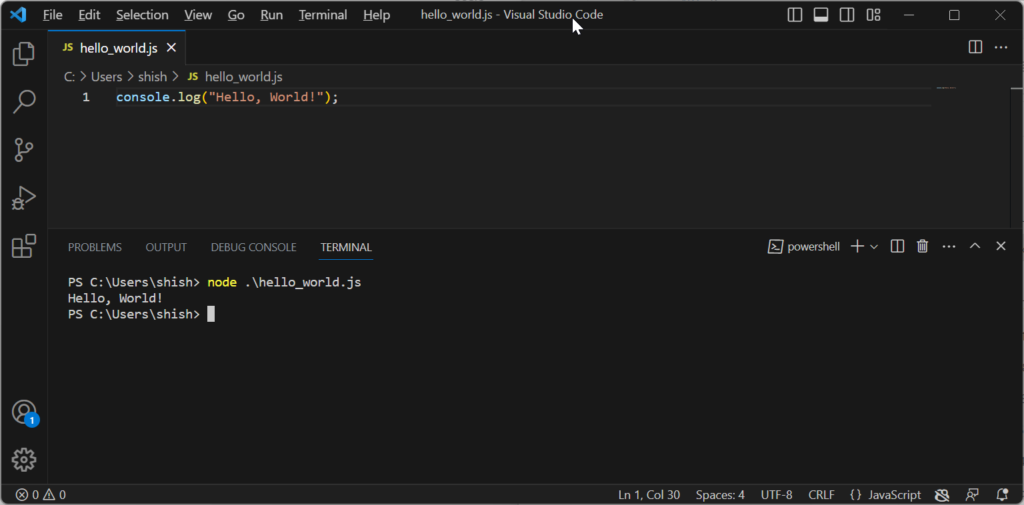
Now, we’re going to run our code. To do this, we need the terminal. You can open it by going to the top menu and selecting Terminal > New Terminal.
Step 6: Run Your Code
In the terminal, type node filename.js, replacing “filename” with the name of your file. Hit enter, and voila! You should see “Hello, World!” printed in the terminal.

Step 7: Celebrate!
Congratulations! You’ve just run your first JavaScript program in VS Code. Time for a victory dance!
Keep practicing! Try modifying the “Hello, World!” program or write a new one. The more you code, the better you’ll get. Happy coding!
How to Run JavaScript On Server or Computer Command Line (using Node.js)
Node.js is a JavaScript runtime that allows you to run JavaScript on your server or your computer’s command line. Here’s how to run JavaScript using Node.js:
- First, you’ll need to install Node.js. You can download it from the official Node.js website.







Since Node.js is installed, you can run JavaScript files from your command line.
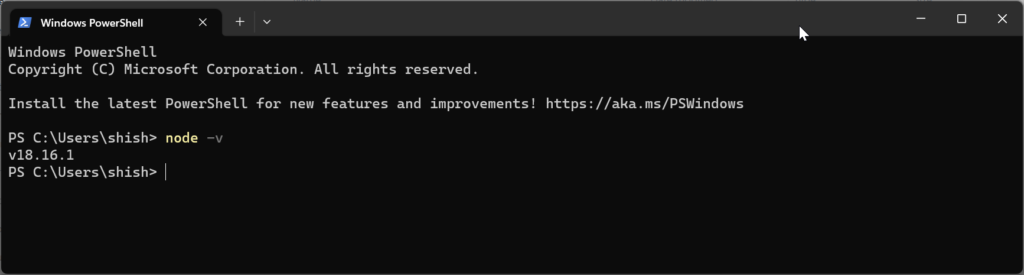
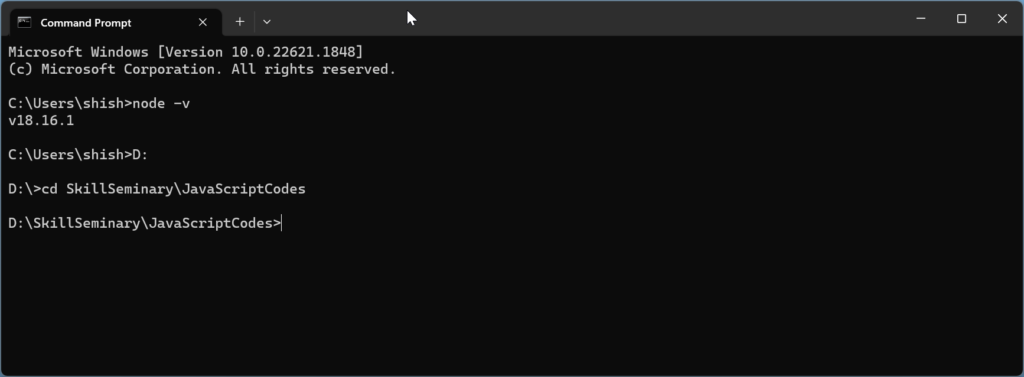
- After the installation is complete, verify it by opening a command prompt or terminal (Such as Windows Powershell) and typing
node -v. If you see a version number, you’ve successfully installed Node.js.


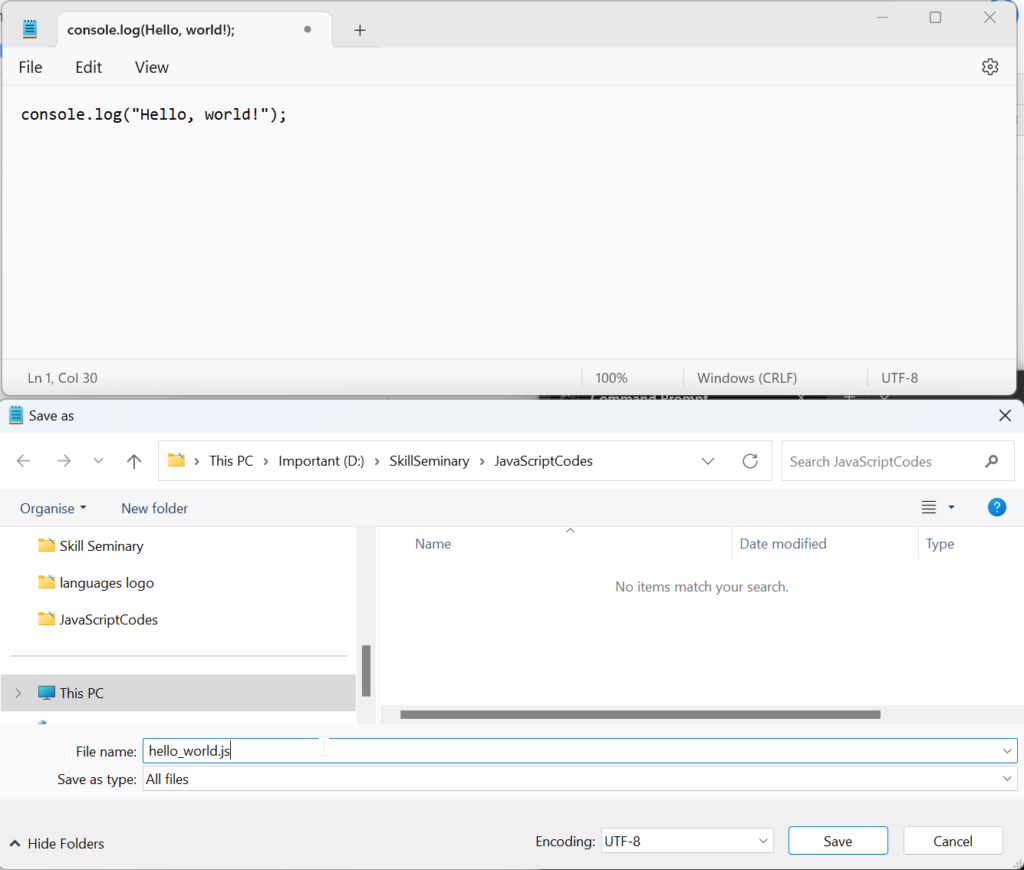
- Write your JavaScript code in a file and save as a
.jsextension. In NotePad, you can copy and paste following codes and “Save as” with File name hello_world.js (Make sure the ‘Save as type’ is ‘All files’ as in the screenshot).
console.log("Hello, world!");
- Open your command line or terminal, navigate to the directory containing your
.jsfile.
Since we have save the file in “D:\SkillSeminary\JavaScriptCodes” folder, we have two commands:
1. “D:” to go to the D Drive
2. “cd SkillSeminary\JavaScriptCodes” to go the desire directory or folder.

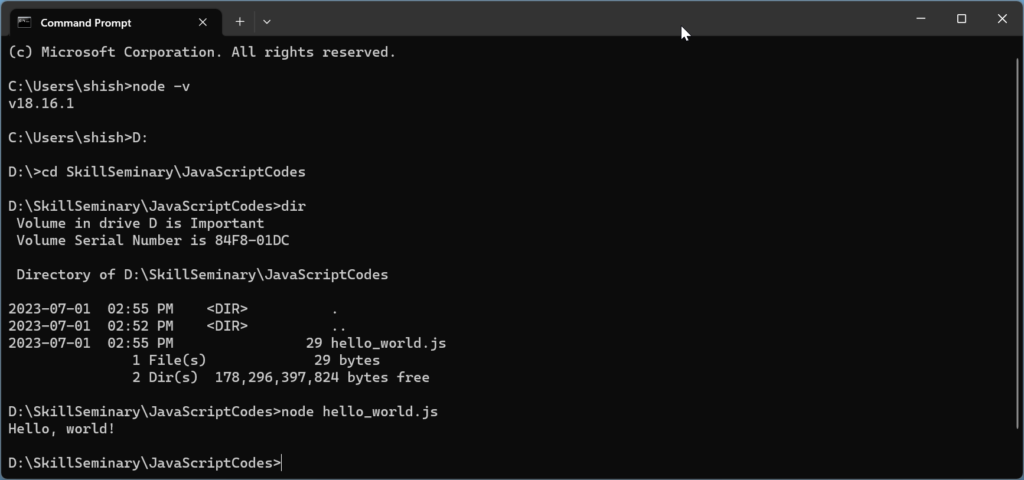
- Type
node your-file-name.jsand hit enter.
In this example, we usenode hello_world.jssince this is our file name.
You should see “Hello, world!” printed in your command line. That’s it, you’ve run your JavaScript code using Node.js!

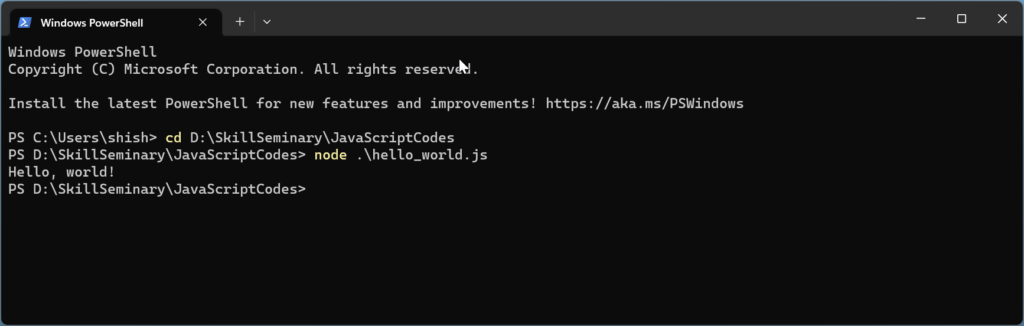
- Instead of “Command Prompt”, you can use “Windows PowerShell” as well as in the screenshot.

How to Run JavaScript just on a Web Browser without VS Code or Node.js
JavaScript is primarily a client-side scripting language, which means it’s designed to run in your web browser. Here’s how you can run your JavaScript code in a browser:
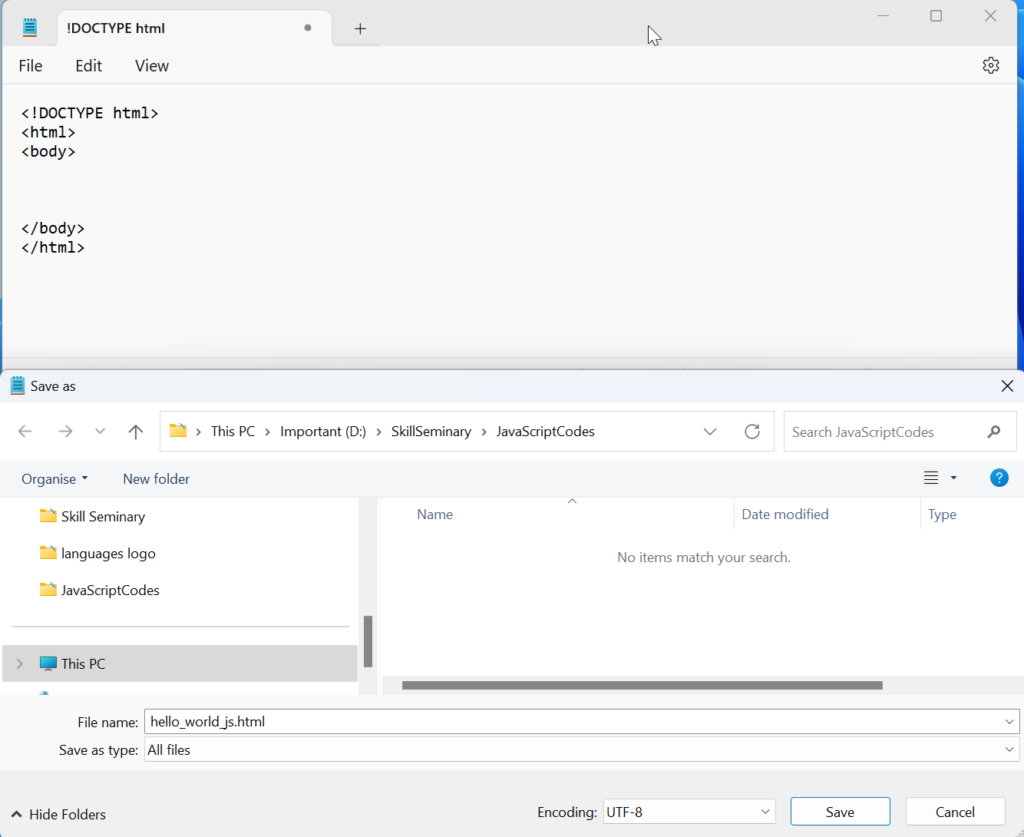
- Create a new .html file in your code editor or IDE. For this example, we will just use NotePad which is already installed in Windows OS.
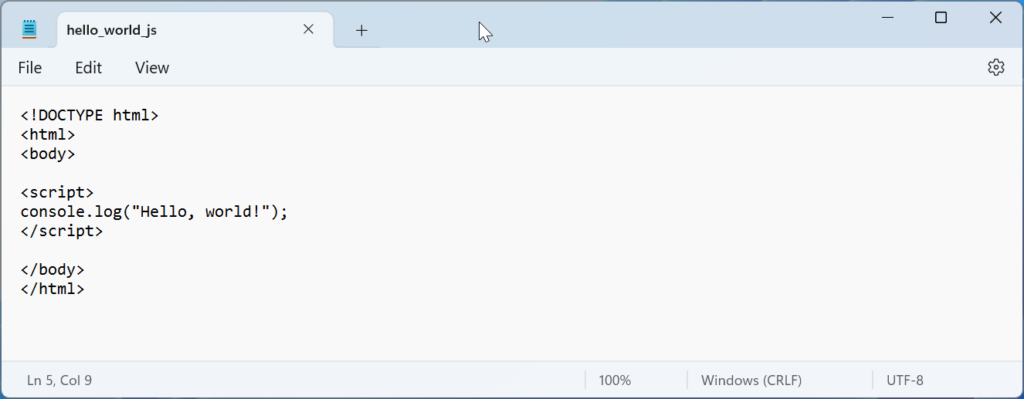
First just open NotePad. Copy the following html code to that file and “Save As” with File name: hello_world_js.html and “Save as type:” All files.
Make sure you are saving in a folder you would like to place all your codes from this tutorial; just to have a better organization; this will make it easy to find when later needed. For my case, I am saving the file in D:\SkillSeminary\JavaScriptCodes folder.
<!DOCTYPE html>
<html>
<body>
</body>
</html>
- Paste your JavaScript code between
<script>tags, as shown in the next screenshot. Save the file again.
<!DOCTYPE html>
<html>
<body>
<script>
console.log("Hello, world!");
</script>
</body>
</html>
- Open this HTML file in any web browser (like Google Chrome or Microsoft Edge).
Right click on the File and select “Open with” and then select “Google Chrome”.

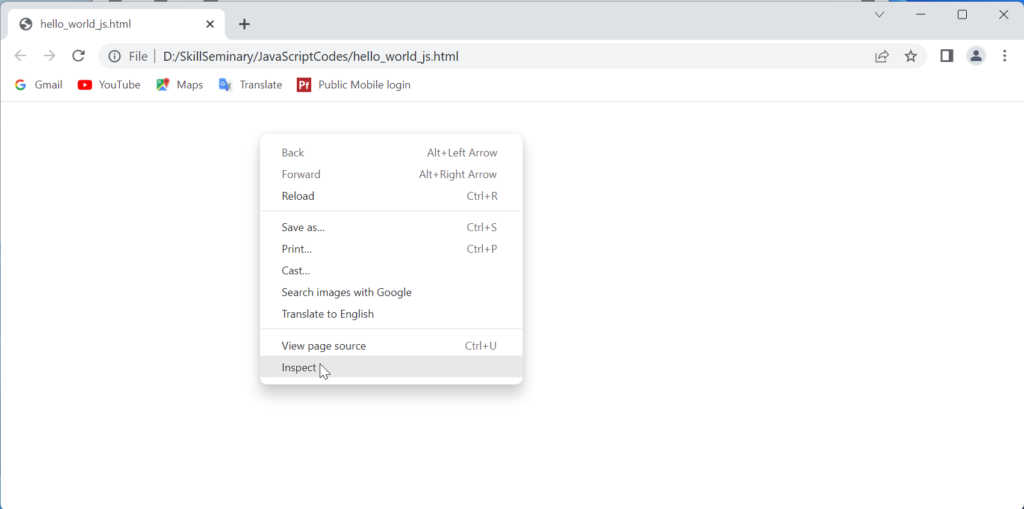
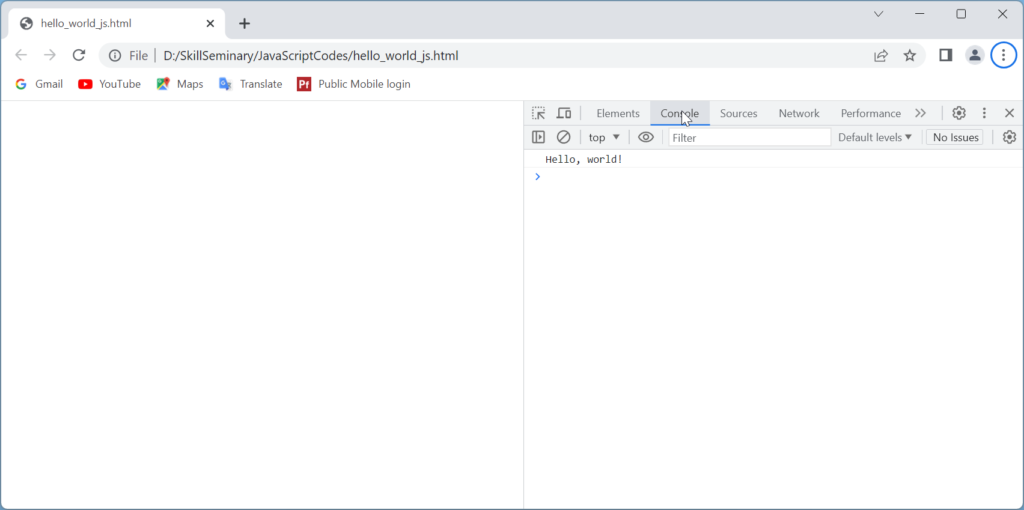
- Open the browser’s developer console. (In Chrome, you can do this by right-clicking anywhere on the page, selecting “Inspect”, and then clicking on the “Console” tab.)


- You should see “Hello, world!” printed in the console. Congrats, you’ve just run your first JavaScript code in a browser!
Wrapping Up
Congratulations! You’ve just taken your first step into the world of JavaScript. Keep practicing, stay curious, and don’t be afraid to make mistakes. Remember, every expert was once a beginner.
In the next tutorial, we’ll dive deeper into JavaScript and explore variables, data types, and functions. Stay tuned!
Frequently Asked Questions (FAQ)
-
How long does it take to learn JavaScript?
It depends on your background and how much time you can dedicate to learning. However, with consistent practice, you can grasp the basics in a few weeks.
-
Is JavaScript easy to learn?
Yes, JavaScript is considered one of the easier programming languages to learn. It has a straightforward syntax and is very forgiving for beginners.
-
Where can I practice JavaScript?
There are many online platforms where you can practice JavaScript, such as Codecademy, freeCodeCamp, and HackerRank.
-
Can I use JavaScript for mobile app development?
Absolutely! JavaScript isn’t just for web development. With frameworks like React Native, you can build mobile apps with JavaScript.
-
Should I start with JavaScript or Python?
Both are excellent choices for beginners. If you’re interested in web development, go for JavaScript. If you’re more into data science or backend development, Python might be a better fit.
-
I’m getting an error when I try to run my code. What should I do?
Don’t panic! Errors are a normal part of programming. The error message will give you a clue about what’s wrong. If you’re stuck, try googling the error message.
-
Can I run JavaScript in other text editors?
Absolutely! While we used VS Code in this tutorial, you can run JavaScript in other text editors like Atom or Sublime Text. The process will be similar.
-
What’s next?
Keep practicing! Try modifying the “Hello, World!” program or write a new one. The more you code, the better you’ll get. Happy coding!
Remember, the most important thing is to start. Happy coding!
