JavaScript Comparison Operators: A Comprehensive Guide
Hello, JavaScript enthusiasts! Today, we’re going to dive deep into the world of JavaScript comparison operators. Buckle up, because this is going to be a fun ride!
Table of Contents
Introduction
Ever wondered how your JavaScript program makes decisions? It’s all thanks to comparison operators! These handy little tools let your code compare values and make decisions based on those comparisons. So, let’s get to know them better!
Understanding JavaScript Comparison Operators
Comparison operators are the heart of logical statements in JavaScript. They compare two values and return a boolean result: true or false. This allows your code to make decisions and execute different code blocks based on the comparison result.

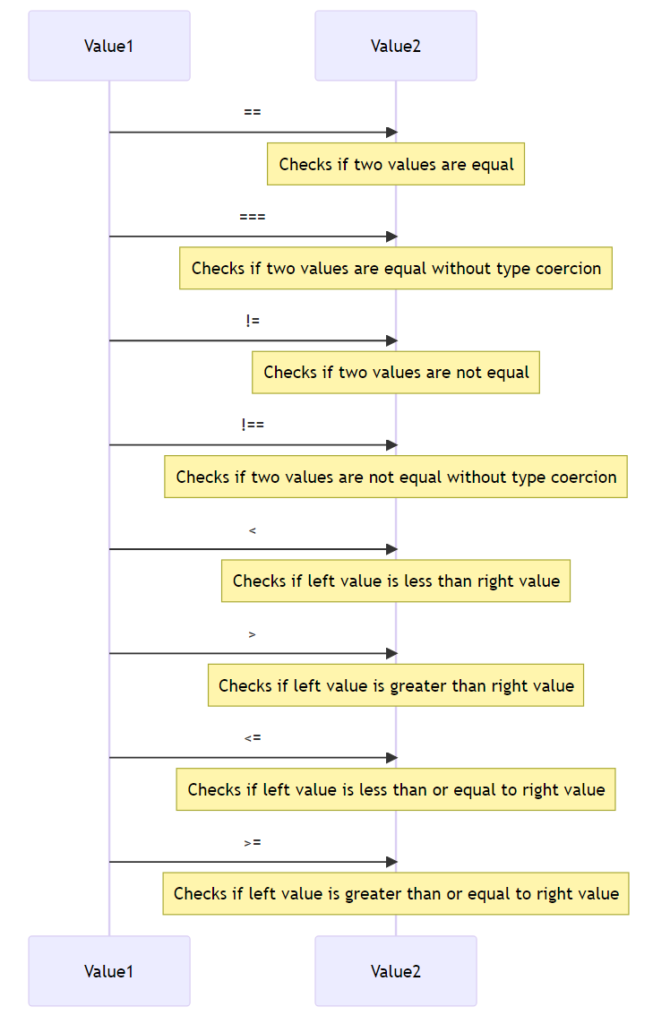
JavaScript Comparison Operators in Detail
Let’s take a closer look at each comparison operator:
== (Equal to)
This operator checks if two values are equal, after performing type coercion if necessary. For example, 5 == "5" would return true.
=== (Strict equal to)
The strict equality operator checks if two values are equal, without performing type coercion. So, 5 === "5" would return false.
!= (Not equal to)
This operator checks if two values are not equal, performing type coercion if necessary. For example, 5 != "6" would return true.
!== (Strict not equal to)
The strict inequality operator checks if two values are not equal, without performing type coercion. So, 5 !== "5" would return true.
< (Less than)
Checks if the value on the left is less than the value on the right. For example, 4 < 5 would return true.
> (Greater than)
Checks if the value on the left is greater than the value on the right. For example, 5 > 4 would return true.
<= (Less than or equal to)
Checks if the value on the left is less than or equal to the value on the right. For example, 5 <= 5 would return true.
>= (Greater than or equal to)
Checks if the value on the left is greater than or equal to the value on the right. For example, 5 >= 4 would return true.
JavaScript Comparison Operators Examples
Let’s see these operators in action:
console.log(5 == "5"); // true
console.log(5 === "5"); // false
console.log(5 != "6"); // true
console.log(5 !== "5"); // true
console.log(4 < 5); // true
console.log(5 > 4); // true
console.log(5 <= 5); // true
console.log(5 >= 4); // trueJavaScript Comparison Operator Precedence
In JavaScript, comparison operators have higher precedence than logical operators. This means that comparison operations are performed before logical operations. For example, in the expression 5 < 6 && 7 > 8, the comparisons 5 < 6 and 7 > 8 are performed first, and then the results are used in the logical AND operation.
JavaScript Comparison Operators and Logical Operators
Comparison operators often work hand in hand with logical operators (&&, ||, !) to create complex logical expressions. For example, if (age >= 18 && age <= 35) checks if age is between 18 and 35.
Code Examples
Let’s look at a couple of examples that use comparison operators:
// Example 1: Check if a number is within a range
let age = 25
;
if (age >= 18 && age <= 35) {
console.log("You are in the target demographic.");
} else {
console.log("You are not in the target demographic.");
}
// Example 2: Check if a user's input is valid
let userInput = "12345";
if (userInput !== "" && userInput !== null) {
console.log("Input received: " + userInput);
} else {
console.log("Invalid input!");
}In the first example, we use the >= and <= operators to check if a number is within a certain range. In the second example, we use the !== operator to check if the user’s input is not empty and not null.
Wrapping Up
And that’s a wrap! We’ve covered all the JavaScript comparison operators, how they work, and how to use them in your code. Remember, these operators are the building blocks of logical expressions in JavaScript, so understanding them is crucial for writing effective JavaScript code.
Frequently Asked Questions (FAQ)
-
What are JavaScript comparison operators?
JavaScript comparison operators are used to compare two values and return a boolean result (
trueorfalse). They include==,===,!=,!==,<,>,<=, and>=. -
What is the difference between
==and===in JavaScript?The
==operator checks for equality after performing any necessary type coercion, while the===operator checks for equality without performing type coercion. This means5 == "5"returnstrue, but5 === "5"returnsfalse. -
What are the six comparison operators in JavaScript?
The six comparison operators in JavaScript are
==(equal to),===(strict equal to),!=(not equal to),!==(strict not equal to),<(less than),>(greater than),<=(less than or equal to), and>=(greater than or equal to). -
Why do we prefer
===and!==over==and!=in JavaScript?The
===and!==operators are preferred because they do not perform type coercion, making them less prone to unexpected results. They check both the value and the type, providing a stricter equality check. -
How do comparison operators work with logical operators in JavaScript?
Comparison operators often work together with logical operators (
&&,||,!) to create complex logical expressions. For example,if (age >= 18 && age <= 35)checks ifageis between 18 and 35. -
What is operator precedence in JavaScript?
Operator precedence in JavaScript determines the order in which operations are performed. Comparison operators have higher precedence than logical operators, meaning comparison operations are performed before logical operations.
-
How does type coercion work in JavaScript comparison operators?
Type coercion in JavaScript is the automatic or implicit conversion of values from one data type to another. The
==and!=operators perform type coercion if the values they are comparing are different types. -
Can comparison operators be used with strings in JavaScript?
Yes, comparison operators can be used with strings in JavaScript. When comparing strings, JavaScript uses lexicographic (“dictionary” or “lexicographical”) order.
-
How can I check if a number is within a range using JavaScript comparison operators?
You can use the
>=and<=operators to check if a number is within a certain range. For example,if (age >= 18 && age <= 35)checks ifageis between 18 and 35. -
How can I validate user input using JavaScript comparison operators?
You can use the
!==operator to check if the user’s input is not empty and not null. For example,if (userInput !== "" && userInput !== null)checks ifuserInputis not empty and not null.
Related Tutorials
- JavaScript Operators
- JavaScript Arithmetic Operators
- JavaScript Logical Operators
- JavaScript Type Conversion
- JavaScript Control Structures
- JavaScript Loops
- JavaScript Functions
- JavaScript Events
Remember, practice makes perfect! So, don’t just read this tutorial – try out these concepts in your own code. Happy coding!
