JavaScript Type Conversion
Hello there, JavaScript enthusiasts! Today, we’re going to dive into the fascinating world of JavaScript Type Conversion. Ready to get started? Let’s go!
Introduction to JavaScript Type Conversion
Ever wondered how JavaScript handles different data types when they interact? That’s where JavaScript Type Conversion comes into play. It’s the process of converting one data type to another, and it’s a fundamental concept in JavaScript that every developer should understand.
Table of Contents
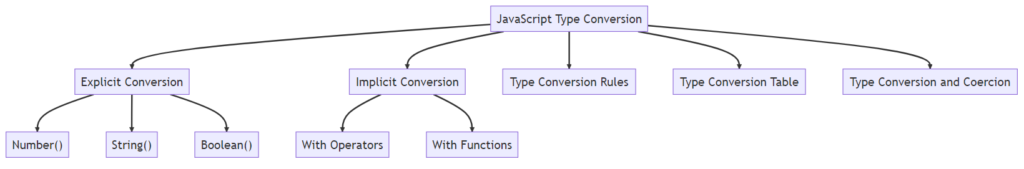
Types of JavaScript Type Conversion
JavaScript Type Conversion can be broadly classified into two types: Explicit Conversion and Implicit Conversion. Let’s explore each of them.

Explicit Conversion in JavaScript
Explicit Conversion, as the name suggests, is when we manually convert one data type to another. JavaScript provides built-in methods for this purpose. Let’s look at some examples.
Converting to Number Explicitly
In JavaScript, we can convert a string or a boolean to a number using the Number() function. Here’s how:
let str = "123";
let num = Number(str);
console.log(num); // Outputs: 123Converting to String Explicitly
Similarly, we can convert a number or a boolean to a string using the String() function. Check this out:
let num = 123;
let str = String(num);
console.log(str); // Outputs: "123"Converting to Boolean Explicitly
We can also convert a string or a number to a boolean using the Boolean() function. Here’s an example:
let str = "Hello, World!";
let bool = Boolean(str);
console.log(bool); // Outputs: trueImplicit Conversion in JavaScript
Implicit Conversion is when JavaScript automatically converts one data type to another. This usually happens when we use operators or functions that expect a certain data type.
Implicit Conversion with Operators
When we use operators, JavaScript often performs implicit conversion. For instance, when we use the + operator with a string and a number, JavaScript converts the number to a string.
let str = "123";
let num = 456;
console.log(str + num); // Outputs: "123456"Implicit Conversion with Functions
Certain JavaScript functions also perform implicit conversion. For instance, the alert() function converts any value passed to it into a string.
let num = 123;
alert(num); // Outputs: "123"JavaScript Type Conversion Rules
Understanding the rules of type conversion in JavaScript is crucial. These rules dictate how different data types are converted when they interact. For instance, in a mathematical operation involving a string and a number, the string is converted to a number.
JavaScript Type Conversion Table
Here’s a comprehensive table showing type conversion possibilities in JavaScript:
| Original Type | Conversion to String | Conversion to Number | Conversion to Boolean |
|---|---|---|---|
| String | No change | If possible | true (if not empty) |
| Number | String representation | No change | false (if 0 or NaN) |
| Boolean | “true” or “false” | 1 or 0 | No change |
| Null | “null” | 0 | false |
| Undefined | “undefined” | NaN | false |
JavaScript Type Conversion and Coercion
Type conversion and coercion are often confused, but they’re not the same. While type conversion is the process of converting one type to another, coercion is the process of coercing a value from one type to another.
Code Examples
Let’s look at two complete JavaScript codes demonstrating type conversion
Code Example 1: Converting String to Number
let str = "123.45";
let num = Number(str);
console.log(num); // Outputs: 123.45In this example, we’re converting a string to a number using the Number() function. The output is the numeric value 123.45.
Code Example 2: Implicit Conversion with Operators
let str = "123";
let num = 456;
console.log(str + num); // Outputs: "123456"Here, we’re performing an operation with a string and a number. JavaScript implicitly converts the number to a string and concatenates the two strings.
Common Issues with JavaScript Type Conversion
While JavaScript Type Conversion is a powerful feature, it can sometimes lead to unexpected results. For instance, the + operator can perform either addition or string concatenation, depending on the data types of the operands. Always be aware of the data types you’re working with to avoid such issues.
Wrapping Up
JavaScript Type Conversion is a fundamental concept that every JavaScript developer should understand. It allows us to convert data types and perform operations between different data types. Remember, practice makes perfect. So, keep coding and experimenting with type conversion!
Frequently Asked Questions (FAQ)
-
What is JavaScript Type Conversion?
JavaScript Type Conversion is the process of converting one data type to another. It’s a fundamental concept in JavaScript that allows different data types to interact with each other.
-
What is the difference between explicit and implicit conversion?
Explicit conversion is when we manually convert one data type to another using built-in JavaScript methods. Implicit conversion, on the other hand, is when JavaScript automatically converts one data type to another, usually when using operators or functions that expect a certain data type.
-
How can I convert a string to a number in JavaScript?
You can convert a string to a number in JavaScript using the
Number()function. For example,Number("123")would convert the string “123” to the number 123. -
How does JavaScript handle type conversion with operators?
JavaScript performs implicit type conversion when using operators. For instance, when using the
+operator with a string and a number, JavaScript converts the number to a string before performing the operation. -
Can I convert a boolean to a string in JavaScript?
Yes, you can convert a boolean to a string in JavaScript using the
String()function. For example,String(true)would convert the booleantrueto the string “true”. -
What are some common issues with JavaScript Type Conversion?
One common issue with JavaScript Type Conversion is unexpected results due to implicit conversion. For instance, the
+operator can perform either addition or string concatenation, depending on the data types of the operands. This can lead to unexpected results if not handled properly. -
How does JavaScript handle type conversion in functions?
Certain JavaScript functions perform implicit type conversion. For instance, the
alert()function converts any value passed to it into a string. -
What is coercion in JavaScript?
Coercion in JavaScript is similar to type conversion, but it’s the process of coercing a value from one type to another. It’s often used in the context of implicit conversion.
-
Can I convert a null value to a number in JavaScript?
Yes, you can convert a null value to a number in JavaScript. When you use the
Number()function withnull, it convertsnullto 0. -
How does JavaScript handle type conversion with the
+operator?When the
+operator is used with a string and a number, JavaScript converts the number to a string and then concatenates the two strings. If both operands are numbers, it performs addition.
Related Tutorials
- JavaScript Operators
- JavaScript Arithmetic Operators
- JavaScript Logical Operators
- JavaScript Comparison Operators
- JavaScript Control Structures
- JavaScript Loops
- JavaScript Functions
- JavaScript Events
That’s it for our tutorial on JavaScript Type Conversion. Keep practicing and happy coding!
